Personal Projects
Personal Projects
Personal Projects
Given the amount of management my previous roles have contained, I have found myself keeping my skills sharp via various personal projects. Below is a collection of items I built on my own.
Given the amount of management my previous roles have contained, I have found myself keeping my skills sharp via various personal projects. Below is a collection of items I built on my own.
Given the amount of management my previous roles have contained, I have found myself keeping my skills sharp via various personal projects. Below is a collection of items I built on my own.

ModelGov
Angular & NestJs

ModelGov
Angular & NestJs

ModelGov
Angular & NestJs

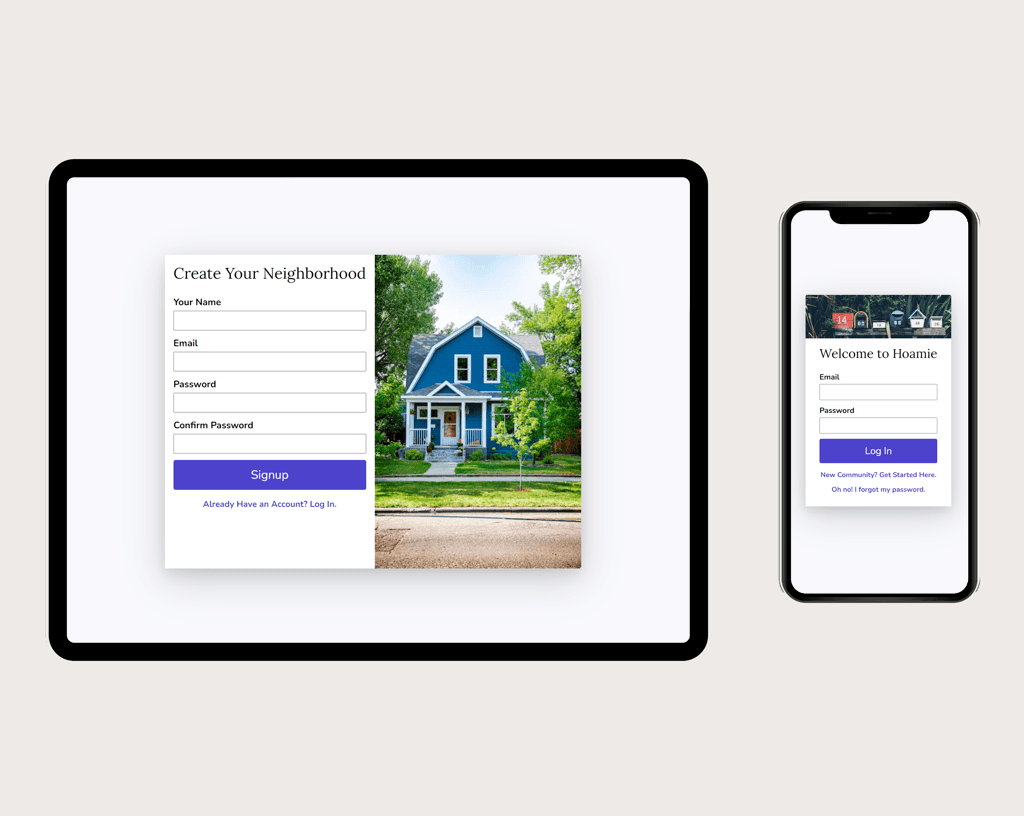
Hoamie
Angular & NestJs

Hoamie
Angular & NestJs

Hoamie
Angular & NestJs

Intermodal Gating App
React

Intermodal Gating App
React

Intermodal Gating App
React

Full Stack Starter
Angular & NestJs

Full Stack Starter
Angular & NestJs

Full Stack Starter
Angular & NestJs

ByBookshop
React & Flask

ByBookshop
React & Flask

ByBookshop
React & Flask

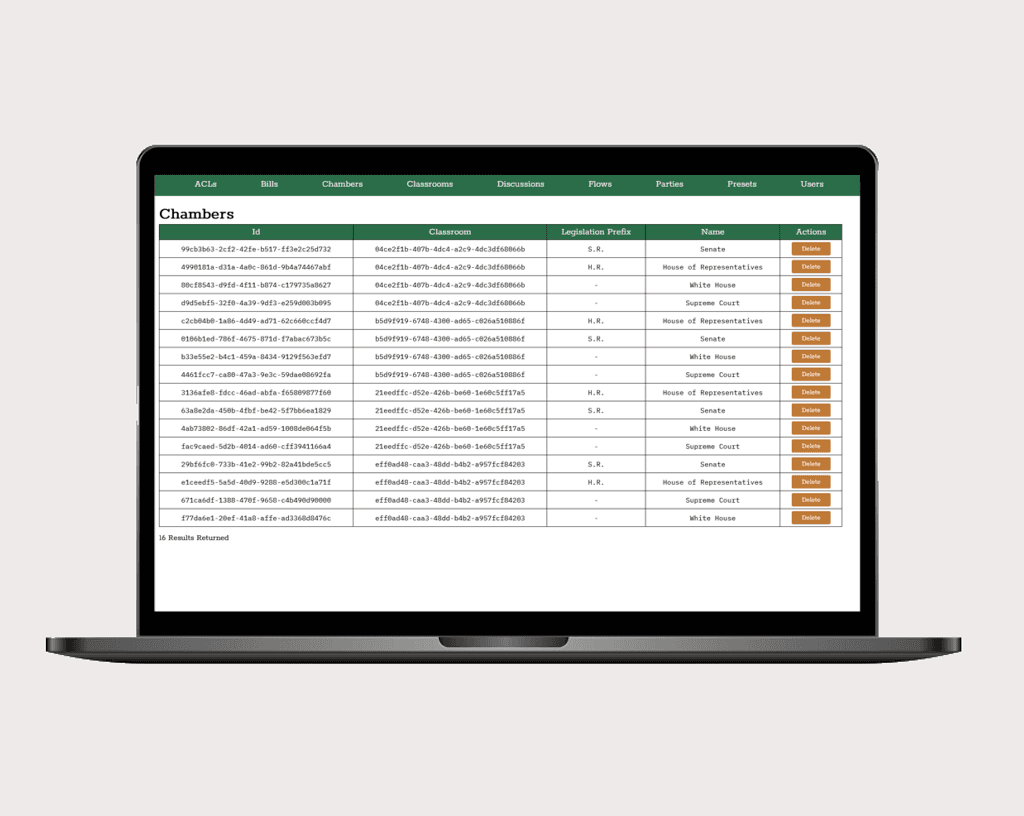
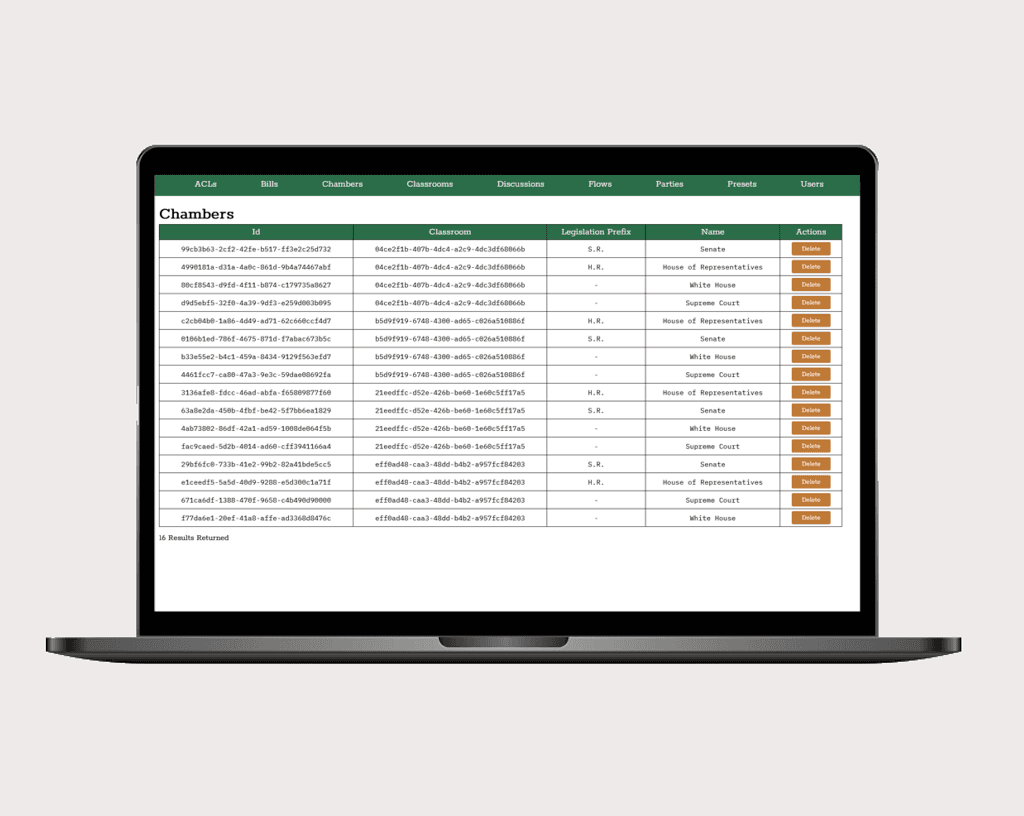
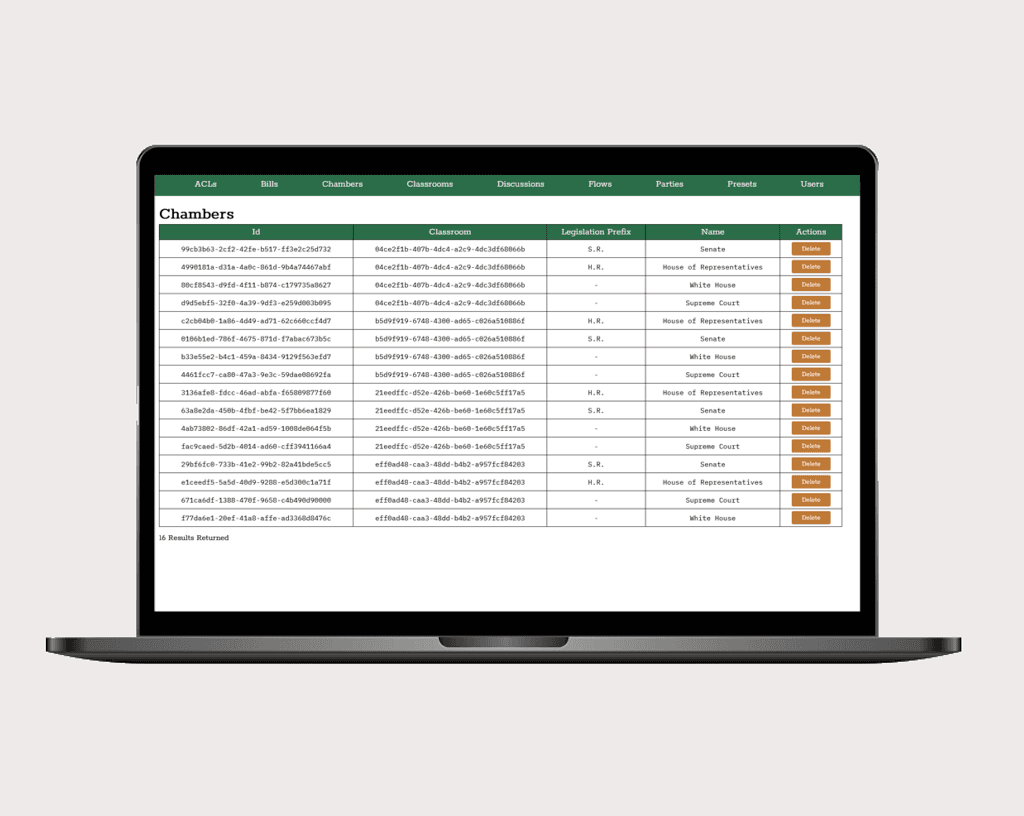
Admin Portal
React, Flask, & GraphQL

Admin Portal
React, Flask, & GraphQL

Admin Portal
React, Flask, & GraphQL

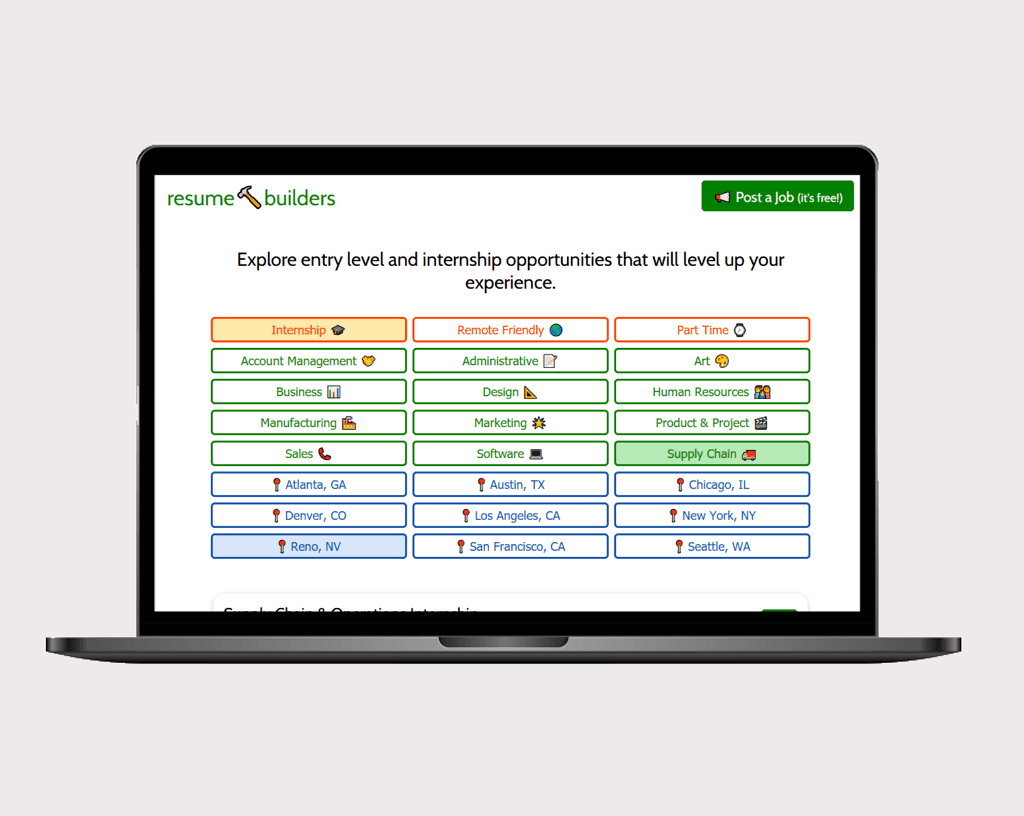
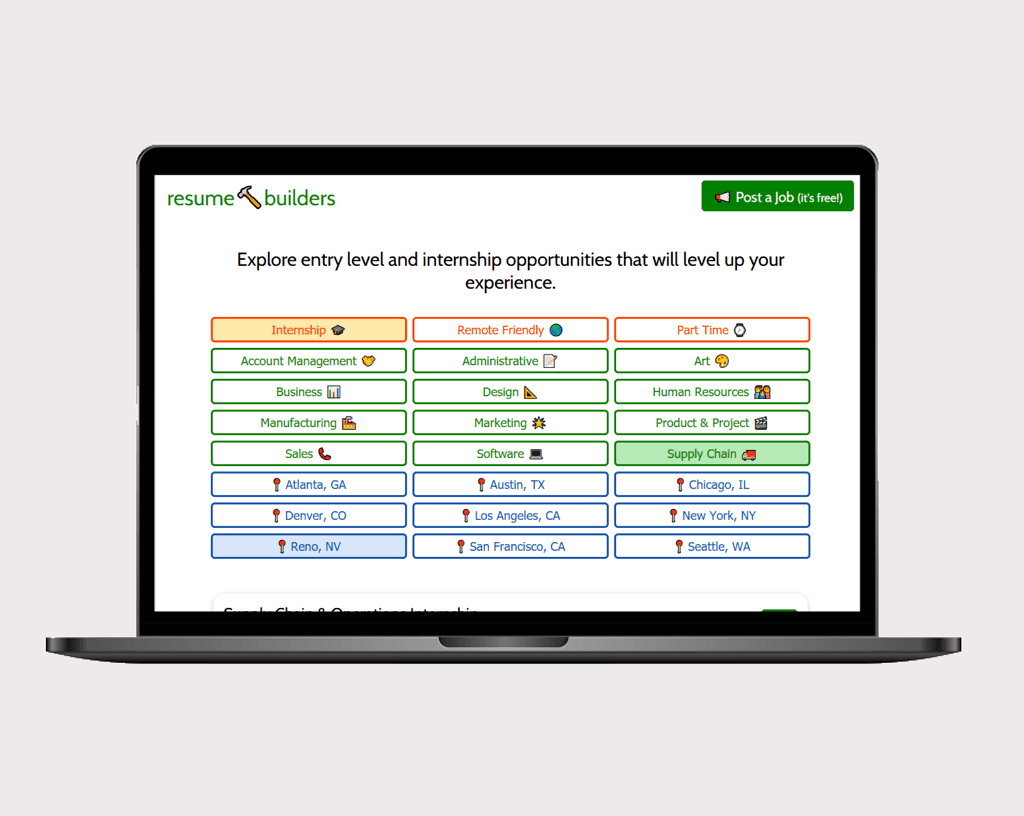
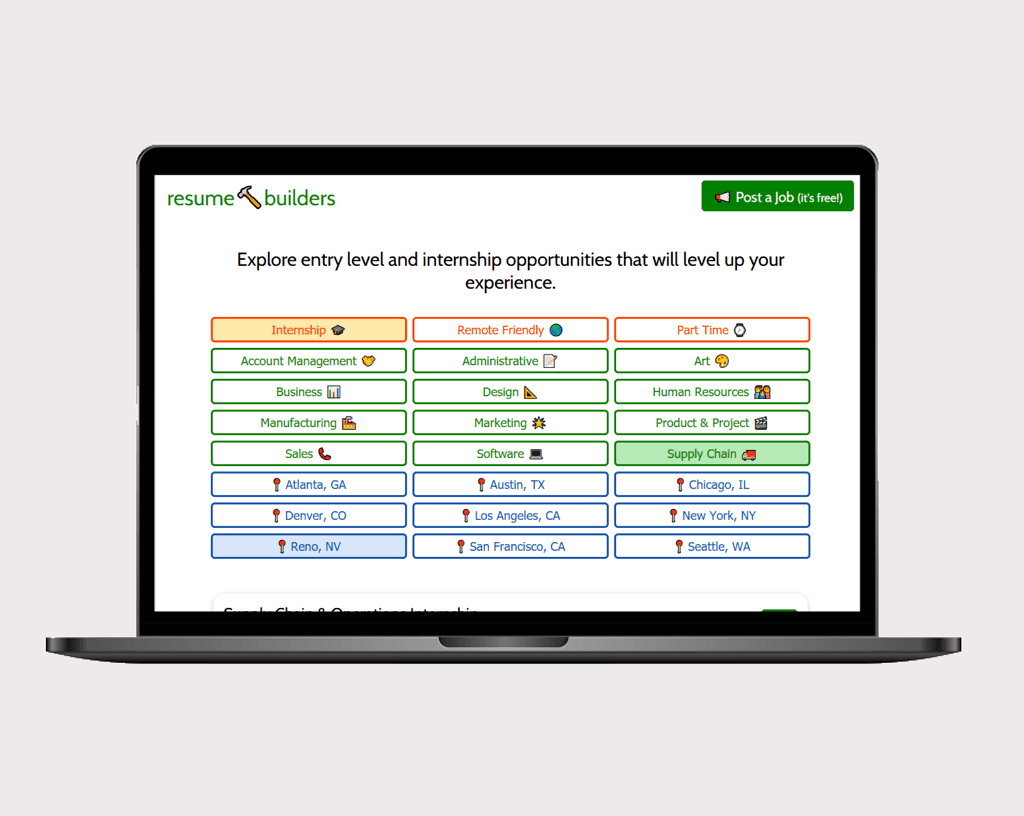
Resume.Builders
Vue & Firebase

Resume.Builders
Vue & Firebase

Resume.Builders
Vue & Firebase

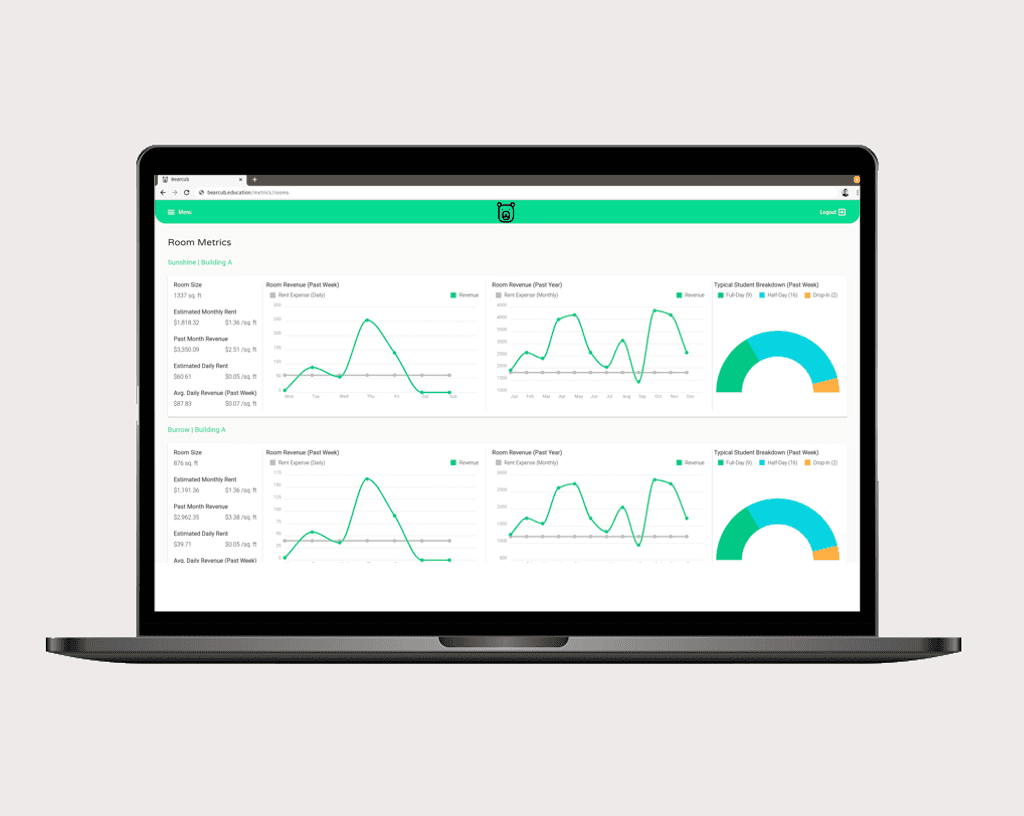
Bearcub
Angular & Flask

Bearcub
Angular & Flask

Bearcub
Angular & Flask